Найшвидший браузер в світі
Хтось вважає за краще Opera , іншому подобається Firefox , треті в захваті від Гугл браузера , для користувачів« яблук » немає нічого кращого Safari , а деякі і зовсім вірні Internet Explorer . То який же з цих п'яти браузерів краще? Або більш правильно буде сказати - швидше. Адже, ясна річ, що для будь-якого користувача кращим браузером залишається той, яким користуєшся вже багато років, і він повністю налаштований під тебе. А от щодо продуктивності завжди можна посперечатися, тим більше, зараз, коли мало не кожен день з'являються не тільки нові версії найпопулярніших браузерів, але і абсолютно нові веб-оглядачі.
Отже, щоб визначити найшвидший браузер, необхідно провести кілька тестів:
Тесты Кракен, SunSpider, Миротворець.
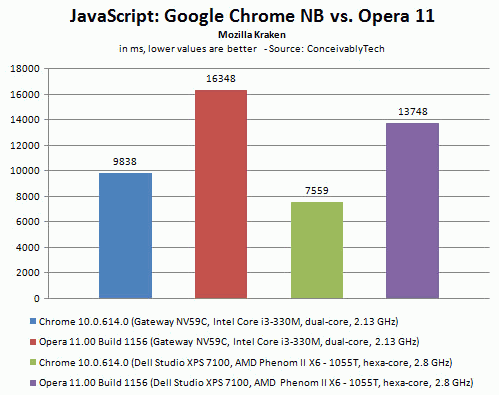
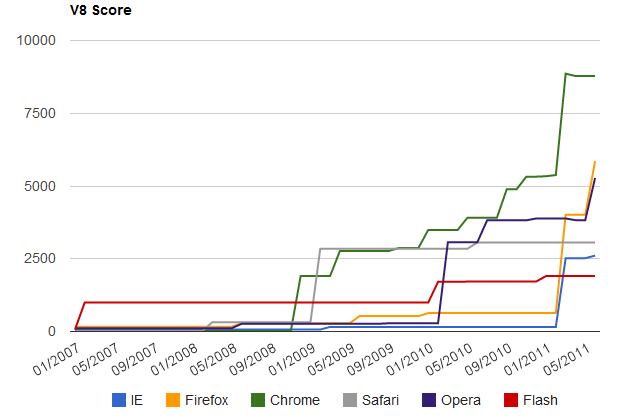
Ці тести допоможуть виявити лідера серед оглядачів в обробці Java-скриптів. Навіщо це потрібно? Java є одним з найпоширеніших мов програмування інтернету, тому швидкість його обробки не можна обійти стороною.
 </p>
</p>
При проведенні Kraken кращими результати виявилися у Chrome і Firefox, їм вдалося обробити більший обсяг даних за відведений час. Opera виявилася посередині, ну і в кінці Safari і IE.
У тесті SunSpider були майже повністю протилежні результати. Так, IE вийшов в лідери з показником 165,2 мс, далі Opera з Firefox, а в хвості Chrome і Safari.
Ну і останній в цьому списку тест - Peacekeeper (показує всю картину роботи з Java) на перші місця вивів Opera і Chrome, які набрали 12 546 і 12 120 балів. А ось FF в цьому тесті виявився на останньому місці з 6 873 балами.
У підсумку, в процентному співвідношенні пройдених тестів лідирує Google Chrome. Він не зайняв беззастережно перше місце, але гідно проявив себе у всіх тестах. А ось Safari від Apple практично провалив це тестування.
Тести GUIMark 2 Flash, Flash Benchmark
Ці тести перевіряють швидкість обробки Flash . Ця технологія хоч і «важка», але користується активним попитом для розробки банерів, ігор, анімації та програвання аудіо і відео на веб-сторінках.
У першому тесті, всі браузери були приблизно рівні, але при тестуванні ігрових можливостей IE вирвався вперед і забезпечив собі перше місце. П'ятірку замкнула на цей раз Opera.
Flash Benchmark відрізняється від попереднього тесту якістю налаштувань flash. І в цей раз труднощі вийшли тільки при завантаженні ігор з максимальною якістю зображення і ефектів. Safari зміг досягти показника в 15 FSP, інші не перевищували 11-12 FSP. Chrome виявився на останньому місці.

Отже, в цих тестах перше місце беззастережно належить IE за успіхи в ігрових тестах. Решта показали хорошу працездатність, і розташувалися тісному групкою: Opera, Firefox, Chrome і Safari.
Тесты Тест HTML 5, Тест селекторів CSS3, Acid3
Ці тести здійснюють комплексну перевірку оглядачів на відповідність популярним мов програмування.
Перший тест, як видно з назви, відповідає за перевірку роботи в даній мові. Тут лідером знову став GC. А ось місце аутсайдера зайняв IE, практично повністю проваливши тест. Решта розмістилися по своїх місцях з невеликою різницею в показниках.

У другому тесті вперше всі браузери показали відмінні результати, набравши всі можливі очки.
У третьому теж були відмінні результати, правда 100% тільки у Chrome, Opera і Safari. На другому місці Firefox і на третьому IE.
У підсумку, після цих тестів, можна відзначити, що Chrome лідирує (відмінні результати в HTML і 100% в ін. Тестах). На противагу йому IE опускається на лавку запасних через провал першого тесту.
Тесты Dromaeo DOM, Maze Solver
Ці тести призначені для перевірки коректності роботи веб-оглядачів з інтерфейсом DOM і каскадних таблицями CSS відповідно.
У першому тесті беззастережну перемогу отримав Safari. Закривають трійку лідерів Chrome і Firefox, а ось Opera і IE виявилися в кінці.
У другому тесті, при виході з ігрового лабіринту, Safari обігнав Chrome на 2,3 сек., Що принесло йому перше місце. З великим відставанням (в 9,1 сек.) На третє місце прийшла Opera. IE на четвертому з показником 36 сек. А ось Firefox повністю провалив цей тест (аж 206 сек.).
В результаті, за результатами даних тестів кращим став Safari. Chrome має непогані результати і з невеликим відставанням займає друге місце. Далі Firefox і на останніх місцях Opera і IE відповідно.
Що ж можна сказати, підвівши підсумок цих тестів? Хто ж найшвидший браузер ?

За сумарним результату перемагає Google Chrome . Не дивлячись на те, що це наймолодший оглядач з розглянутих, кількість його прихильників зростає дуже швидко.
Почесне друге місце зайняв Apple Safari. Не останню роль у присудженні другого місця зіграли результати тестів на DOM і CSS. Це тільки підтверджує сформовану думку про якість продуктів Apple.
Далі розташувалися: Opera, Internet Explorer, Firefox.
Розрив між цими місцями не великий, тому позиції досить умовні. Та й до лідерів цим браузерам бракує не так вже й багато, тому цілком ймовірно, що з виходом нових версій, результати можуть покращитися.
В будь-якому випадку, розробникам веб-оглядачів не доводиться відпочивати. Інтернет постійно в русі, постійно змінюється і щоб відповідати новим технологіям доводиться постійно шукати нові шляхи вирішення поставлених завдань. І ніхто не знає, який браузер займе перше місце в наступний раз.
Додати коментар